JetThemeCore – 适用于 Elementor 和 Gutenberg 的WordPress 主题构建器。
JetThemeCore 从现成的页面构建任何网站。使用页眉和页脚。创建新的主题部分。以您想要的布局和样式将预制内容块添加到页面画布上。
Demo
https://crocoblock.com/plugins/jetthemecore

插件特点
通过信息仪表板构建和管理网站结构
![图片[2]-JetThemeCore 2.1.1 – WordPress Theme Builder-WordPress精品站](https://crocoblock.com/wp-content/uploads/2022/03/admin-page-jetthemecore.png)
创建基本的 WordPress 页面模板
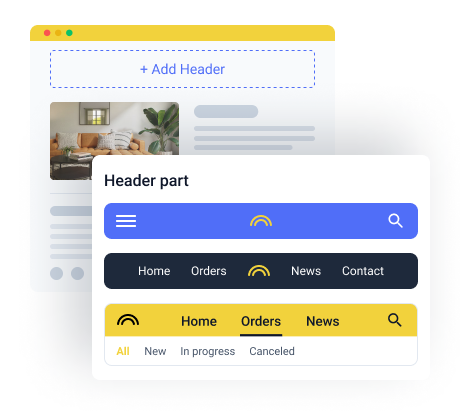
页眉页脚
设计自定义页眉和页脚,并在网站需要时显示它们。
单页
构建 WordPress 单页面模板来设计外观并组织登陆页面、图库、关于我们页面等的结构。
档案
为存档构建自定义布局,以按作者、月份、类别等组织帖子。
404错误页面
以创造性的方式创建 404 页面,为访问者提供更好的用户体验。
搜索结果页面
使用关键元素设计搜索结果页面模板以展示相关搜索内容。
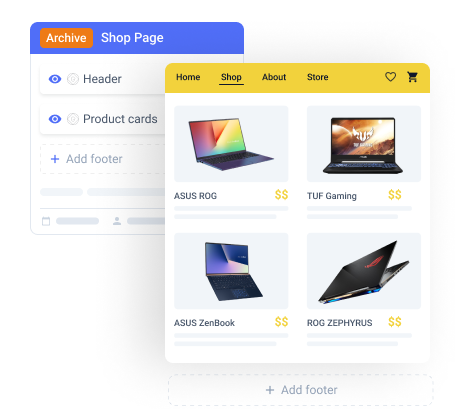
WooCommerce 模板
构建自定义 WooCommerce 模板,例如商店和帐户页面、产品单曲或产品类别档案。
单个帖子页面
创建自定义单个帖子页面模板以将各种布局应用于单独的帖子。
自定义帖子类型页面
设计 WordPress 自定义帖子类型模板,以结构良好的方式组织 CPT 数据。
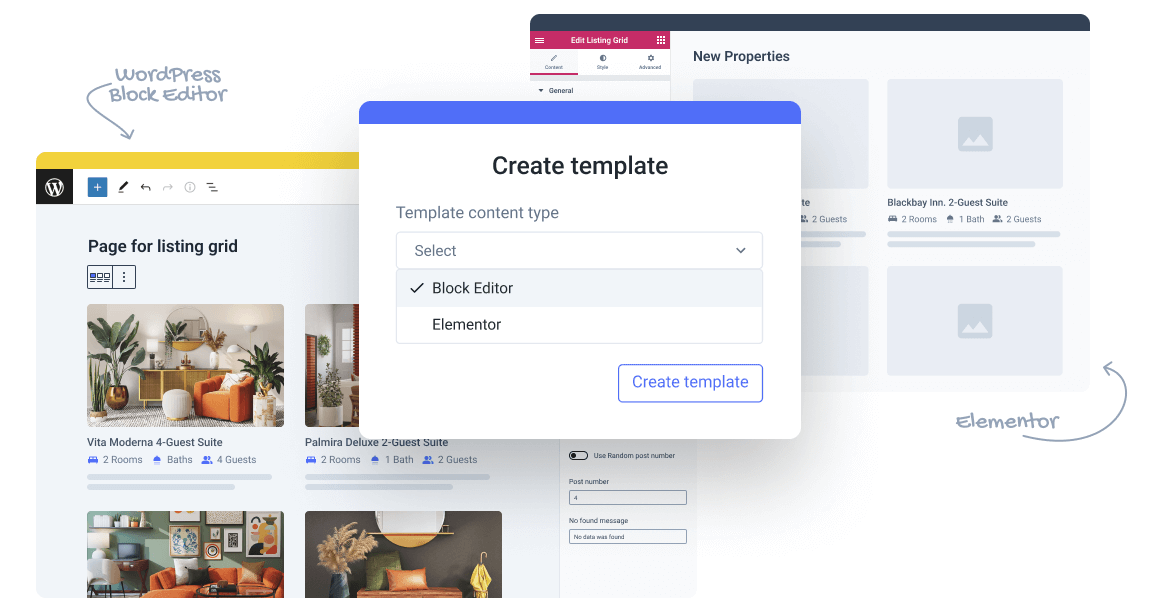
使用纯 WordPress 块编辑器构建模板
使用古腾堡作为唯一基础创建模板,或者选择 Elementor(如果您更喜欢)。JetThemeCore 可以与块编辑器和可视化生成器顺利配合。

将条件分配给不同的网站部分
在整个网站上显示模板
在整个网站上显示模板
例如,在所有网页上输出一个标题模板。

在单个页面上改变模板
创建单页模板,在可用单页上显示页眉和页脚,或定义输出它们的目标位置。

为存档页面设置自定义模板
选择存档作为目标位置以在所需存档页面上输出模板。

应用高级条件类型
URL 参数 –插入参数以相应地显示模板
![图片[7]-JetThemeCore 2.1.1 – WordPress Theme Builder-WordPress精品站](https://crocoblock.com/wp-content/uploads/2022/03/Custom-Post-Type.png)
设备– 选择输出模板的设备
![图片[8]-JetThemeCore 2.1.1 – WordPress Theme Builder-WordPress精品站](https://crocoblock.com/wp-content/uploads/2022/03/Custom-Post-Type-img-02.png)
角色 –向指定用户显示模板
![图片[9]-JetThemeCore 2.1.1 – WordPress Theme Builder-WordPress精品站](https://crocoblock.com/wp-content/uploads/2022/03/Custom-Post-Type-img-03.png)
下载 JetThemeCore WordPress 插件
JetThemeCore 2.1.1
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容