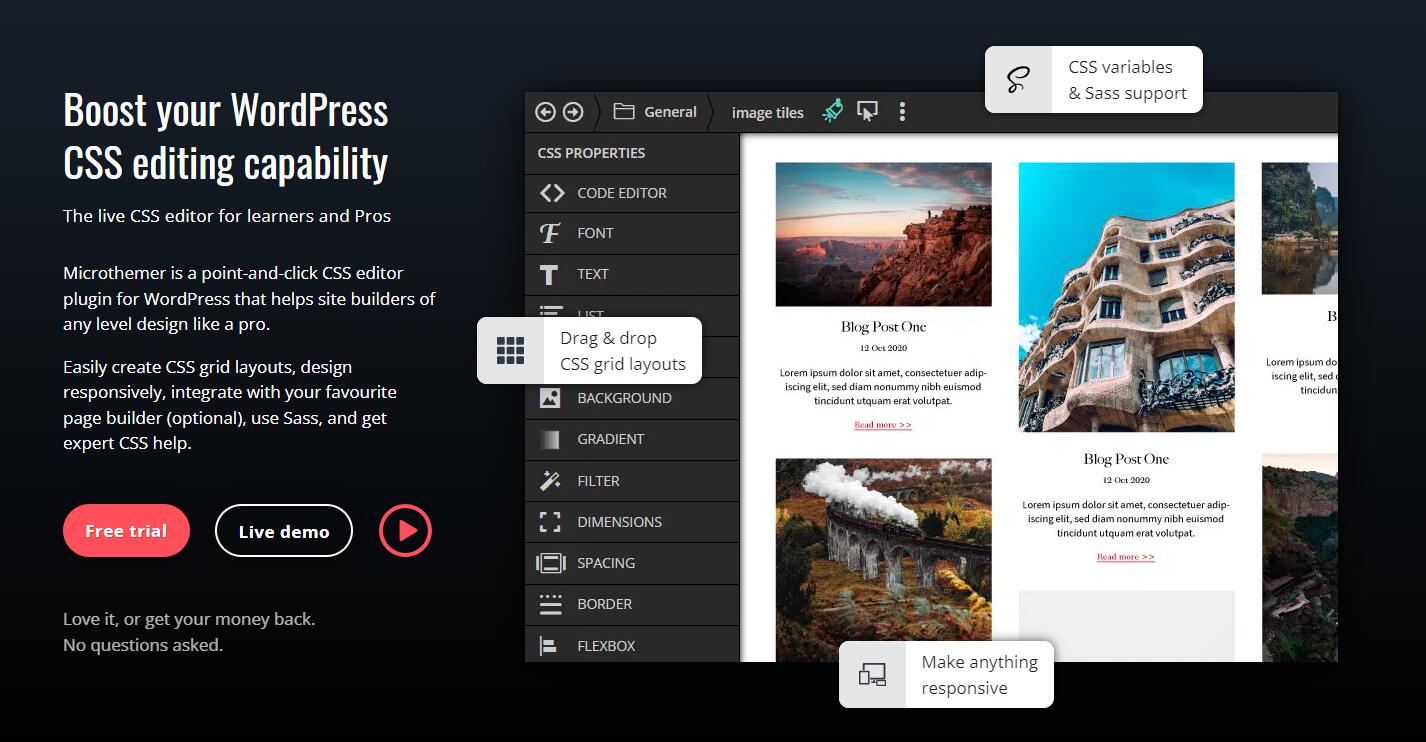
提升您的WordPress CSS 编辑能力,面向学习者和专业人士的实时 CSS 编辑器。
Microthemer PRO 是一款适用于 WordPress 的点击式 CSS 编辑器插件,可帮助像专业人士一样进行任何级别设计的网站建设者。
轻松创建 CSS 网格布局、响应式设计、与您最喜欢的页面构建器集成(可选)、使用 Sass 并获得 CSS 专家帮助。
Demo

插件功能
使用 HTML 检查进行实时 CSS 编辑
无论您使用视觉样式选项、代码编辑器还是两者的组合,您的样式编辑都会立即出现在屏幕上。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的基础 HTML 代码。此功能使 Microthemer 成为现实世界项目的最佳实时 CSS 编辑器,以及将您对 HTML 和 CSS 的理解提升到一个新水平的完美工具。
自定义您可以在页面上看到的任何内容
设计任何 WordPress 页面的任何部分,从页眉到页脚。这包括 Gutenberg(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容 – 应有尽有。Microthemer 与您最喜欢的 WordPress 工具无缝协作,只需单击几下即可为您提供开发人员级别的设计控制。
最大的 CSS 样式选项选择
享受任何 WordPress CSS 编辑器 (150+) 提供的最大的 CSS 样式选项集。从动画、过渡、转换、过滤器、弹性框和 CSS 网格等现代风格到排版、位置、间距、大小和背景等 Web 设计要素中进行选择。样式字段将在不牺牲任何控制的情况下显着加快您的工作流程;您可以随意在样式字段和代码编辑器之间来回切换。
拖放 CSS 网格控件
CSS 网格解决了古老的网页设计问题,其中的列不能垂直对齐,容易适应不同的屏幕尺寸,或者没有多余的外围空间。唯一的缺点是陡峭的学习曲线。但是 Microthemer 的可视化拖放控件将 CSS 网格的强大功能带给了大众。您可以在几秒钟内使用 CSS 网格创建漂亮的 Web 布局。它比几乎感觉像作弊的旧方法容易得多。
快速轻松地访问 Google 字体
无需离开 Microthemer 界面即可直观地浏览 Google 字体,从而节省时间和精力。然后,您只需单击一下即可插入所需的字体。这极大地简化了对不同 Google 字体的试验,并确保您的网站仅加载设计所需的最少字体和变体 – 没有不必要的字体文件。
适用于手机和平板电脑的响应式设计
Microthemer 消除了响应式设计的痛苦。提供了一些常见的断点来帮助您入门,但这些断点是完全可定制的。使用响应式选项卡或拖动顶部标尺来检查您的网站在不同屏幕尺寸下的外观,然后修复所有问题。此功能对于在移动设备上创建像素完美布局非常有用 – 无需满足于裁剪/成束文本或奇怪的大间距和标题排版。
与关键页面构建器集成
Microthemer 与 Elementor、Beaver Builder 和氧气。您使用页面构建器添加内容,然后使用 Microthemer 对其进行样式设置 – 同时使用单个浏览器选项卡。
对于任何其他构建器(例如 Divi、Bricks、Breakdance、Brizy、Kadence、SeedProd),您只需在单独的浏览器选项卡中打开 Microthemer 来编辑网站前端。
下载 Microthemer PRO WordPress插件
Microthemer PRO 7.2.2.6
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容