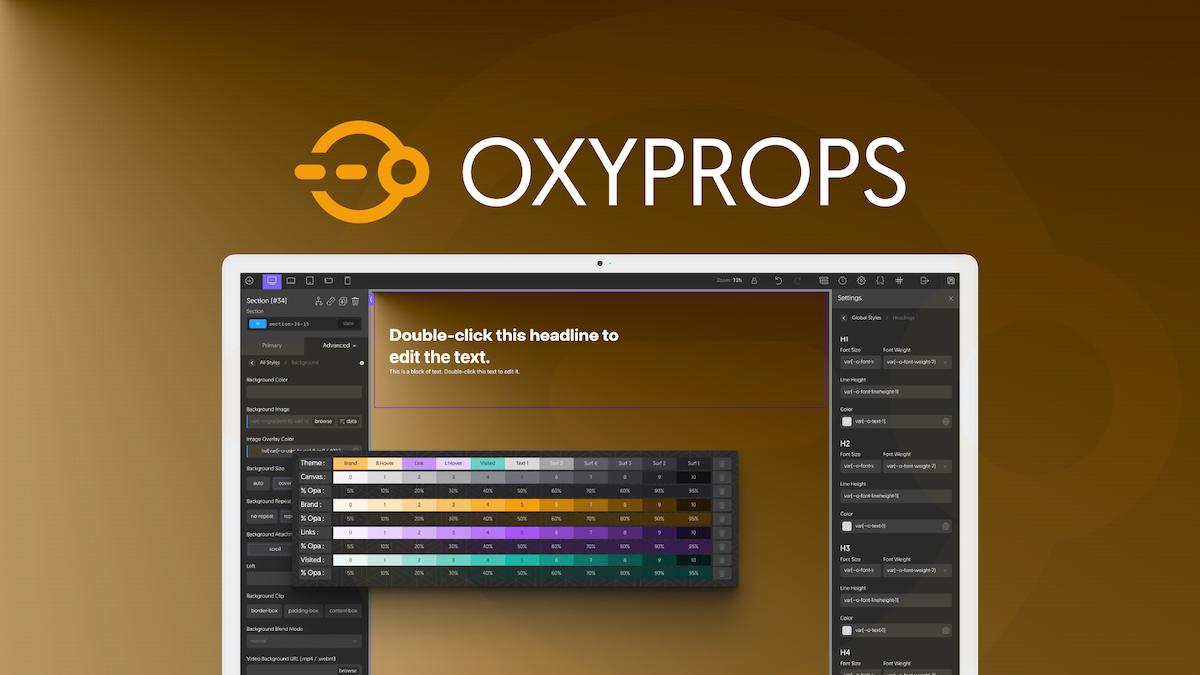
终极页面生成器伴侣 – 使用 OxyProps 提升您的页面构建 — 这是一款创新的 WordPress 插件,集成了时尚的 CSS 框架、高级自定义元素和智能上下文菜单。
Demo

为什么 OxyProps 是您的最佳选择?
无论您是构建第一个网站的企业主,还是寻求效率和节省时间的经验丰富的网站开发人员,OxyProps 都能为您提供支持。
强大的色彩系统
使用 OxyProps,管理您的网站颜色和配色方案变得轻而易举。从预构建的色样中进行选择,或从插件仪表板中定义自定义色样。
使用 OxyProps 逻辑颜色(也可用作全局颜色)设计您的网站,您的设计将自动响应明暗或您选择的任何配色方案。
不再需要打字
有了 OxyProps,现在可以轻松使用自定义属性。您不再需要担心语法或浪费时间在值字段中输入 prop 名称。
OxyProps 的智能上下文菜单只需单击一下即可提供特定字段的相关道具。
浅色和深色版本同时出现
使用 OxyProps 逻辑颜色同时设计网站的浅色和深色版本。
您的网站是“开箱即用”的亮/暗响应,并且 OxyProps 为您的构建器 UI 添加了亮/暗切换,因此您可以轻松确保您的设计在两个版本中看起来都不错。
课程导航和实时预览
OxyProps 通过键盘导航和类效果的实时预览改进了构建器类列表导航。
如果您不记得确切的类或不确定使用哪一类,OxyProps 可以帮助您。
依赖 OxyProps 默认设置
需要快速启动并运行您的新网站项目吗?利用 OxyProps 默认全局设置。
激活后,OxyProps 将使用 OxyProps 自定义属性为每个设置重新定义构建器全局设置,从字体堆栈到流体排版再到颜色和间距。
您将获得一个完全响应式的设置蓝图,您可以根据自己的喜好进行调整。
不再与框架作斗争
告别数小时的样式元素和与极其特殊甚至重要规则构建的框架默认值作斗争。
OxyProps 采用零特异性规则构建,因此您始终可以轻松地在本地级别应用自定义样式。
OxyProps 的综合设计选项
颜色
OxyProps 包括 Open Color,这是一种针对 UI 开发优化的开源配色方案。您可以选择预先构建的色样或定义自定义色样,您的设计将自动响应浅色和深色模式。
配色方案
OxyProps 自动适应您的网站访问者浅色或深色偏好。
享受我们的方案切换器。
布局
我们的布局道具和类将帮助您立即设计您喜欢的布局,并且其中大多数都是为了自然响应而构建的。
渐变
OxyProps 渐变可用作背景或文本渐变。
您可以将它们与噪点和滤镜结合起来以增强视觉效果。
阴影
精选具有多种优势的内部和外部盒子阴影,可为您的设计带来深度,并且它们适应明暗模式。
纵横比
版式
一组有用的道具来设置文本样式。您可以选择流体和静态字体大小、行距和跟踪、文本方向和其他排版属性。
宽松
除了熟悉的缓动、缓出、缓入和缓入出计时功能之外,OxyProps 还提供了模仿物理的额外缓动。
动画
获取预制关键帧效果,按原样使用或组合到您自己的动画中。
OxyProps 实用程序类允许您定位正常、活动和悬停状态。
尺寸
您可以使用相对单位以及固定或流动尺寸,无需使用 px。
边框
设置边框样式所需的一切都可用,包括宽度、角半径、圆半径、条件半径和一系列斑点。
Z 指数
媒体查询
OxyProps 目前领先于 CSS 规范,提供带有 @custom-media 语法的命名媒体查询。浏览器尚不支持此功能,但已为 CSS 的未来做好了准备。
纽扣
OxyProps 包括用于将 Oxygen 文本链接转换为按钮的实用程序类。您可以将它们与颜色道具和动画道具结合起来,以获得令人惊叹的视觉效果。
Cards
有两套卡片实用程序类与您的颜色主题相匹配。一种使用表面和阴影来增加设计的深度,另一种则创建玻璃形态效果。
下载 OxyProps WordPress 插件
OxyProps 1.8.0
OxyProps 1.11.2
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容