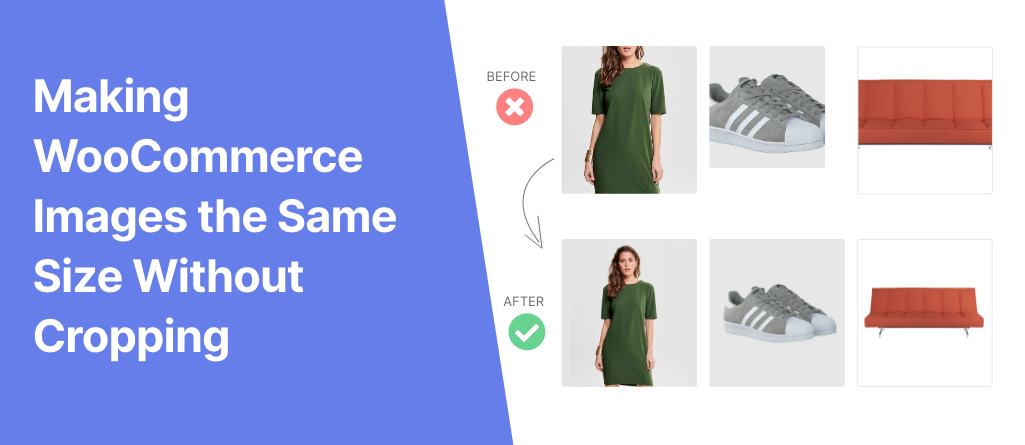
在不裁剪的情况下使 WooCommerce 图像大小相同且统一,对于希望在其所有产品页面上显示统一图像的商店来说,这是完美的解决方案。
节省时间、精力和金钱,同时让您的商店看起来更专业、更有吸引力。
Demo

调整图像大小不应该是一场噩梦
是时候停止花费无数时间手动调整和编辑图像,让我们的工具为您管理!
使图像大小统一
调整图像大小以适应定义的宽度和高度尺寸,同时保留原始纵横比。
修剪图像空白
删除产品周围不必要的空白区域,让图片尽可能多地占据空间。
自定义背景颜色
为添加的空白区域设置自定义背景颜色以匹配您的网站设计。
控制生成的缩略图
防止主题和第三方插件自动生成不需要的大小,以消除资源浪费并让事情尽可能轻松地运行。
使用 WebP 图像提高速度
WebP 是图像格式的基石。它可以将图像尺寸缩小多达 90%,同时仍提供透明度和相同的质量。
将 PNG 转换为 JPG 以加快加载速度
对于 WooCommerce 商店,页面速度很重要。强烈建议将图像转换为 JPG 格式以加快页面速度。
插入水印 测试版
插入图像或文本以通过搜索引擎吸引新的潜在客户,并保护图像免受未经授权的使用。
下载 Smart Image Resize PRO WordPress 插件
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。












556×110.png)
暂无评论内容