WooCommerce 每个产品的预计交货或发货日期允许您显示每个产品和订单的预计交货/发货日期。您可以在产品页面、商店页面、产品存档页面、购物车页面、结帐页面、订单页面和订单电子邮件上显示预计交货日期。使用此插件,您可以显示每个产品的预计交货日期。
该插件为您提供多层次的交付时间管理。它允许您为 woocommerce 网站和多个级别中提供的每一种产品建立和个性化交货时间。这个插件是完全可定制的。您可以显示并完全个性化发送消息。您可以指定不同级别的交货时间(全局、产品、变体……)。
插件还提供了组合所有购物车产品交货日期的选项,并根据购物车中的产品仅显示购物车订单、结账和订单页面的单个日期以及最短/最长交货时间。
Demo


功能
- 预计交货日期显示在每个产品页面上。
- 预计交货日期显示在购物车、结帐、订单页面和每个商品的订单电子邮件上或作为合并订单日期。
- 为产品页面设置承运商交货时间的选项
- 提供输入每个产品的交货时间或/和作为所有产品的全局设置的选项。
- 提供为全球或每种产品设置不同缺货产品交货时间的选项。
- 提供为全局或每个产品设置不同交货时间的选项。
- 提供为每个产品设置不同的传递消息或为所有产品设置全局传递消息的选项。
- 提供为缺货和延期交货产品设置不同交货消息的选项。
- 提供设置交货日期格式的选项。
- 您可以以多种不同的格式显示传递消息
例如- 在 50 分钟内下订单即可在 2023 年 3 月 23 日内收到产品
- 产品将在 2 天内交付
- 产品将于 2022 年 3 月 20 日交付
- 产品将在 2-5 天内交付
- 产品将于3月12日至3月15日等期间交付。
- 插件提供通过 ajax 在产品页面上加载交付日期的选项,因此它可以与任何缓存插件一起使用
- 插件还提供了组合所有购物车产品交货日期的选项,并根据购物车中的产品仅显示购物车订单、结账和订单页面的单个日期以及最短/最长交货时间。
- 提供添加假期、工作日休息日、特定休息日和日期范围的选项,以便您可以获得更准确的交货估计
- 提供设置当天配送结束时间的选项
- 提供在购物车页面、结账页面、订单页面和订单电子邮件上隐藏/显示送货消息的选项
- 提供在产品存档和商店页面上隐藏/显示传递消息的选项
- 隐藏/显示缺货和延期交货产品的交货消息的选项
- 支持所有类型的实体产品
- 您可以使用 woocommerce 产品导入/导出功能轻松导入/导出每个产品的交货时间
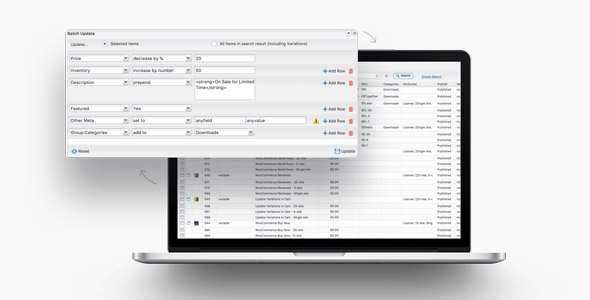
- 使用产品批量编辑和快速编辑功能轻松设置/修改交货时间
- 用于设置送货消息的选项,用于合并购物车和结帐页面的订单日期
- 您可以从购物车页面上六个位置中的任意位置显示合并订单交货日期消息。
- 购物车前表
- 购物车后优惠券
- 购物车内容后
- 购物车后表
- 购物车宣传品
- 购物车前总计
- 您可以在结帐页面上的八个位置中的任意位置显示合并订单交货日期消息。
- 结账前表格
- 在客户详细信息之前
- 开票前详细信息
- 账单明细后
- 发货前详细信息
- 订购前注意事项
- 下单后备注
- 订单审核前
- 您可以在客户订单详细信息页面上的四个位置中的任意位置显示合并订单交货日期消息。
- 订购前明细表
- 订单明细表后
- 订单详情后
- 客户详细信息后
- 您可以从订单电子邮件上五个位置中的任意位置显示合并订单交货日期消息。
- 订购前详细信息
- 订单详情后
- 订购前元
- 在客户详细信息之前
- 客户详细信息后
- 设置交付文本图标的选项
- 缺货、库存、延期交货产品和合并订单消息的不同交货文本颜色选项
- 支持 WPML 兼容性
- 易于使用,无需编码
插件有 4 个短代码用于显示传递消息
1) 您可以使用以下简码在产品详细信息页面上显示产品的交货消息
[rp_delivery_date]
2) 您可以使用以下简码在网站上的任何位置显示特定产品的交货消息
[rp_delivery_date product_id="product id here"]
3) 您可以使用下面的短代码来显示购物车和结帐页面上订单的合并/单一交付消息
[rp_single_cart_delivery_date]
4) 您可以使用以下简码在网站上的任何位置显示订单的合并/单一交付消息
[rp_order_delivery_date order_id="your order id here"]
下载 Estimated Shipping Date Per Product WooCommerce 插件
Estimated Shipping Date Per Product 5.1
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。











556×110.png)
暂无评论内容