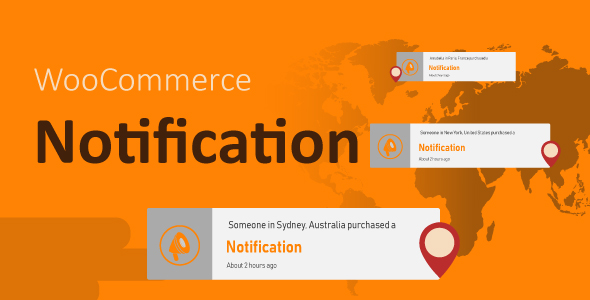
WooCommerce 通知将最近的订单显示为商店中的弹出通知。它相当于一个繁忙的在线商店,并向潜在客户展示其他人正在购买您的产品。
- 通过突出显示已购买产品的其他客户来提高转化率。
- 实时显示订单,以供买家验证和社会证明!
- 给参观者营造紧迫感,曝光新产品!
Demo
https://villatheme.com/extensions/woocommerce-notification-boost-sales

重要提示:
我们的插件支持使用 WP 的条件标签在某些页面上分配优惠券框弹出窗口。为了处理 WP 的条件标签,该插件使用eval(),这是非常危险的,因为它允许执行任意 PHP 代码。因此,请仅使用由受信任的开发人员验证和/或提供的适当条件标签填写此字段。
WOOCOMMERCE 通知的功能
在弹出通知上显示最近的订单
该插件从 WooCommerce 最近的订单中获取信息以显示在弹出通知上。
- 选择要显示的订单:您可以根据订单状态选择要显示的订单。包括已完成、正在处理、暂停、已取消、已退款、待付款或失败的订单。
- 订单时间:选择时间并显示从该时间到现在的订单。
- 当前类别:类别页面上显示的通知仅与该类别的产品相关
- 产品可见性:设置了产品可见性的产品将显示在弹出通知中。
- 外部链接:此选项适用于外部/附属产品,允许在单击弹出通知后重定向到外部/附属产品页面。
- 排除产品:避免您不希望显示通知的产品。
- 缺货产品:该选项允许您选择是否在通知上显示缺货产品。
- 自动更改虚拟时间。 自动显示与您网站时区匹配的虚拟时间,而不是订单的实时时间。
- 产品图片尺寸: 灵活更改弹出通知上的图片尺寸。这可以是商店缩略图 – 100×100;商店目录 – 600xauto;商店单 – 900xauto。
在弹出通知上显示虚假订单
此功能允许在弹出通知上显示虚假订单的信息。这有助于创建许多人感兴趣的有关繁忙产品的虚假信息。
- 为选定的产品创建订单:选择一些产品并输入所需的信息。该插件将为所选产品创建虚假订单。
- 为选定的类别创建订单: 如果您的商店有太多产品无法手动选择。此功能将帮助您选择产品以创建产品的假订单。
- 创建最新产品订单: 为最新产品创建虚假订单。帮助您向客户介绍新产品。
- 产品可见性:设置了产品可见性的产品将显示在弹出通知中。
- 外部链接:此选项适用于外部/附属产品,允许在单击弹出通知后重定向到外部/附属产品页面。
- 缺货产品:该选项允许您选择是否在通知上显示缺货产品。
- 自动检测地址: 通过 IP(城市、国家)自动检测客户地址,并在其附近创建虚假订单。
- 随机购买时间: 插件在您选择的时间阈值之间随机选择购买时间。
- 虚拟客户的名字和地址: 根据需要输入客户的名字和地址(城市、国家/地区)。然后该插件会将其与选定产品/选定类别/最新产品和随机购买时间混合以创建虚假订单。
- 产品图片尺寸: 灵活更改弹出通知上的图片尺寸。这可以是商店缩略图 – 100×100;商店目录 – 600xauto;商店单 – 900xauto。
产品信息
- 运行单个产品:通知将仅在他们正在查看的产品详细信息页面中显示当前产品。
- 通知显示:在商品单页中,通知只能显示当前商品或同类别的其他商品。
- 显示变化:显示变化而不是变化的产品。
多条 WOOCOMMERCE 通知消息
您可以根据需要添加和配置任意数量的 WooCommerce 通知消息。每条消息将显示在不同的单个弹出窗口中。
- 简码:使用简码来配置您的消息。系统将从您的订单中获取此信息,或在 WooCommerce 通知中自动创建该信息– 客户的名字– 客户的城市– 客户的州– 客户的国家/地区– 产品标题– 带有单个产品页面链接的产品标题– 购买后的时间– 使用自定义简码
{first_name}
{city}
{state}
{country}
{product}
{product_with_link}
{time_ago}
{custom} - 自定义:显示正在查看带有短代码的产品的随机数量的人:
{number}
- 美国地址的州:使用州的简码,现在您可以正确显示美国的地址。
示例:美国伊利诺伊州芝加哥市的某人刚刚购买了 Woo Ninja。 - 与 WPML 和 Polylang 兼容: 此功能允许以多种语言显示通知。
设计
WooCommer 通知插件提供了各种选项来帮助您根据需要设计通知弹出窗口。
- 22 个内置模板:该插件提供 22 个弹出模板供您更改 WooCommerce 通知的前端。因此您可以使弹出窗口适合您的网站设计。
- 圆形/方形弹出窗口:选择是否要将弹出窗口制成圆形或将其显示为矩形。
- 弹出位置:有 4 个位置显示弹出窗口。
- 图像位置:您可以设置将图像显示在通知的左侧或右侧。
- 关闭按钮:关闭按钮允许客户关闭弹出窗口。您可以选择弹出窗口重新出现的时间。
- 在移动设备上快速关闭:为了更轻松地关闭移动设备上的弹出窗口,该插件允许客户快速关闭弹出窗口。
- 出现和消失效果:您可以选择弹出窗口的出现和消失效果。
- 弹出窗口出现时的声音效果:出现时随弹出窗口一起显示声音。此选项需要您网站的用户至少执行一项操作。
- 自定义CSS:该插件提供了一个自定义CSS字段,允许您添加自己的CSS代码并更改插件的前端。
- 可点击的产品图像:弹出窗口中的产品图像现在可点击。它将重定向到单个产品页面。
- 显示父产品图像:如果产品变体没有产品图像,则插件将显示父产品图像。
- 显示当前产品或同一类别中的产品:插件将显示客户正在查看的产品或同一类别中的产品。
- 分配页面:在设置中的 主页/结帐页面/购物车页面上启用/禁用插件。对于其他页面,您可以使用“条件标签”选项来选择要显示弹出窗口的页面。
时间设置
- 循环:循环选项允许您在每个站点加载时间显示多个弹出窗口。
- 按会话循环:插件将显示会话时间内设置的弹出窗口数量。
- 每个部分的通知:设置会话中显示的通知数量。
- 会话持续时间:设置会话持续的时间。
- 下次显示时间:您可以选择每次弹出通知之间的延迟时间。
- 每页通知:您可以设置页面上显示的通知数量,直到重新加载页面。
- 初始时间随机:您可以选择网站加载后第一次弹出窗口出现的延迟时间。
- 初始延迟:当您的网站加载时,通知将在此时间后显示
- 显示时间:选项允许您选择每个弹出窗口的显示时间。
出现弹出通知时发出声音
当通知出现时,将会播放声音,这有助于通知脱颖而出并吸引注意力。您还可以在列表中选择声音。
其他
- 适用于移动设备:该插件在移动设备和响应式设备上完美运行。
- 保存日志:保存日志有助于系统在访问者单击通知时存储信息。然后网站管理员可以统计点击次数并分析销售波动。报告系统允许按日期或按产品名称统计点击次数。
- 查看用户与您的通知实时交互:通过特色保存日志,管理站点将详细了解客户对通知中显示的产品的态度和行为。
- 自动更新:通过验证您购买的 Envato,您可以在支持时间内自动更新插件。
- 速度:由于使用 Ajax 技术,通知将在网站加载后加载。那么该插件就不会影响您网站的加载速度。
- 易于使用:该插件设计有友好的界面。因此只需几分钟即可设置最佳默认设置。
下载 Notification WooCommerce 插件
Notification 1.5.2
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容