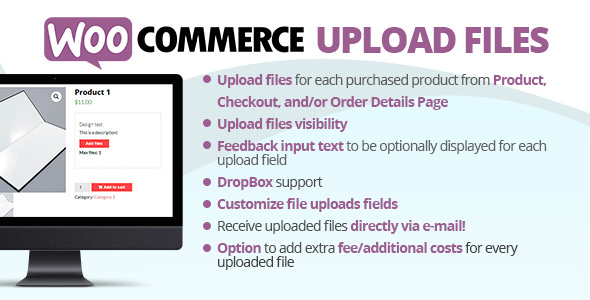
WooCommerce 上传文件插件是任何销售可定制或个性化产品的在线商店的完美解决方案。我们的插件使客户在购买时可以轻松上传文件,确保他们可以为他们的定制产品提供所有必要的输入。不要只相信我们的话——我们的插件已经收到了客户的好评,他们使用它来简化他们的在线商店。
Demo
LIVE DEMO
https://www.codecanyondemo.work/wcuf/wp-admin/
user: demo
pass: demo
Codecanyon
https://link.wpjp.site/UploadFiles-Codecanyon

插件特点
它是如何工作的?
客户将能够根据购买的商品在产品页面、订单详细信息页面和/或结账过程中上传一个或多个文件……所有这些都使用可视化进度条完成!所有上传都将绑定到订单和可选的特定产品
商店管理员将直接在后端订单详细信息页面上找到这些上传,或者作为可选功能将它们发送到商店管理员电子邮件地址。
注意:该插件仅支持本机 WooCommerce 产品类型(简单和可变),不支持由 3rd 方插件实现的自定义产品类型。
如何配置
非常简单!要配置新的上传字段,请转到上传文件配置器菜单并添加新的上传字段。
创建后,管理员只需配置必须在哪个页面上显示该字段(产品、购物车、结帐、订单详细信息)并根据过滤条件配置其“可见性”(针对特定产品、类别或产品启用/禁用)对于每个项目)。
这将为所选页面中显示的每个匹配产品创建一个上传字段(并且根据产品页面的某些限制,也可以选择为每个变体创建一个上传字段)!
此外,为了更深入的定制,还可以指定一些其他选项,例如:
- 字段标题
- HTML/CSS 描述
- 上传完成后显示的 HTML/CSS 文本(也可以使用一些特殊的短代码来显示带有图像/音频预览的文件列表)
- 最大可上传文件大小
- 最大和最小图像宽度、高度和 DPI(仅当上传的文件为 jpg/png 时有效。DPI 数据是从图像 EXIF 中读取的。如果没有有效的 EXIF 数据,则不允许上传)
- 允许的文件类型
- 电子邮件通知
- 每个字段启用多个文件上传
- …以及更多!
安全链接
您可以选择启用使用安全链接的选项。这样,文件链接将被屏蔽,访问权限将仅授予商店管理员和拥有该文件的客户。但是请注意,在云存储服务的情况下,任何人仍然可以访问文件的直接链接。如果访客客户结帐,即使使用屏蔽的 URL,任何人仍然可以访问该文件。
DROPBOX 支持和亚马逊 S3
WCUF 现在允许您将上传的文件保存在您的 DropBox 或 Amazon S3 帐户中!
在插件选项菜单上启用特殊选项后,无论何时在结账时下订单(或当客户在订单页面上保存上传时),所有临时上传的文件将从服务器移动到您的 DropBox/S3 帐户!
该插件将在应用程序 -> WooCommerce 上传文件 -> 站点名称 -> {order_id}下的 DropBox 帐户中创建一个文件夹,文件将保存在该文件夹中。如果上传绑定到产品,您会发现一个额外的子目录product_id-variation_id。
如果 DropBox 出现连接错误……请不要担心!文件通常会保存在本地服务器上,您通常可以通过订单详情页面管理它们!您将收到一封报告错误详细信息的通知电子邮件。
注意:请记住,临时文件仍保存在您的本地服务器上,一旦移动到 DropBox,它们就会被删除。确保max_execution_time(脚本最长执行时间)PHP 设置已正确配置,否则在处理大文件时,从本地服务器到 DropBox 的文件移动过程可能会失败。
上传无限数量的文件,没有文件大小限制
WooCommerce 上传文件允许您上传无限数量的文件,没有任何文件大小限制。得益于其创新的块上传技术,它可以不受限制地上传任何文件。
电子邮件通知和附件
作为商店管理员,您是否希望在用户上传文件时收到通知并且希望通过电子邮件直接接收下载链接?现在你可以!
对于每个上传字段,您现在可以启用“电子邮件通知”选项。
如果您愿意,您还可以直接在收件箱中接收上传的文件,这要归功于“附加上传的文件”选项。此外,您还可以指定多个收件人的电子邮件地址!
注意:一些服务器有限制阻止 wp_email() 发送大于 5MB 的附件。如果您遇到此类问题,只需安装任何 SMTP 电子邮件程序插件即可。这种插件可以让您使用任何外部电子邮件服务(如 Gmail、Outlook 或任何 SMTP 服务器)发送电子邮件。
上传前裁剪图片
WCUF 插件嵌入了裁剪图像编辑器,允许您的客户在上传图像之前裁剪图像。
要启用嵌入式编辑器,商店管理员只需在上传字段配置工具的图像媒体文件部分启用该选项,并设置裁剪图像宽度和裁剪图像高度值。这些值是裁剪过程后图像的大小。
关于旋转和最大 dpi 的注意事项:旋转过程在服务器端执行。如果是大图像,请确保您的服务器有足够的分配内存,否则旋转过程可能会失败。要增加服务器内存,请尝试编辑 wp-confing.php 文件,插入以下语句:define( ‘WP_MEMORY_LIMIT’, ‘1024M’ ); (其中 1024M 是您希望分配的内存,如果不够,请尝试增加)或编辑 PHP.ini 文件,增加 memory_limit设置。裁剪图像的最大 dpi 为 96。
产品页面上传
(可选)现在也可以在将商品添加到购物车之前上传文件!(在这种情况下,某些功能不可用)
商店管理员可以将上传字段配置为直接在产品页面上可见!
这样,您的客户可以直接从产品页面上传一个文件(或多个文件,根据“单个字段的多个文件”选项)。
注意:默认情况下,上传字段与购物车中的不同产品相关联。因此,如果用户正在添加例如产品 1(数量 3)并且您创建了 2 个上传字段,则插件将仅显示 2 个上传字段而不是 6 个(因为购物车中只有 1 个产品数量为 3,而不是 3 个不同的产品).
如果您想多次将相同的产品添加到购物车(通过这种方式,插件将为购物车中的每个项目关联不同的上传字段)使用接下来解释的 个人产品功能。在可变产品页面
的情况下,如果该字段在添加到购物车之前已配置为可见,并选中了为每个产品变体选项启用一个上传字段,则只有在选择一个变体后才会显示。更详细:用户必须在产品页面上选择一个变体,完成后,插件将显示相关的上传字段。
此外,还可以指定必须显示上传字段框的位置(在变量选项下拉列表、产品描述等之前/之后)或使用特殊的 [wcuf_product_page_upload_form],您可以在任何支持短代码的产品文本区域内呈现上传表单!
注意:确保使用的主题使用所有标准的 woocommerce 产品页面模板挂钩。
如果使用[wcuf_product_page_upload_form],则必须禁用产品页面的标准上传字段管理(为此,选项 -> 强制禁用上传字段标准管理 -> 产品页面)
个别产品配置器
您想在不同时间将相同的产品添加到购物车以上传不同的文件吗?例如,您想要销售名片,以便让您的客户多次将该产品添加到购物车,然后为每件商品上传不同的文件?现在你可以!
使用个人产品配置器,您只需选择您希望作为个人销售的产品和/或类别。这样,每次用户添加一个选定的产品时,插件都会将它作为一个独特的产品添加到购物车中。这样,客户将能够为购物车中的每件商品上传不同的文件。
结帐、购物车和订单页面上传
每次上传都可以配置为在购物车、结帐和订单页面上可见!检查插件选项以最终更改字段定位!
必填字段选项
商店管理员还可以启用所需的选项。在这种情况下,在与上传字段匹配的所有产品的商店页面上,“添加到购物车”按钮被禁用,取而代之的是强制客户进入产品页面的“查看”按钮。在产品页面中,如果该字段在产品添加到购物车之前
已配置为可见,插件将尝试隐藏添加到购物车按钮(某些主题不是 100% WooCommerce 兼容,此功能无法工作)。因此,用户在能够将商品放入购物车之前被迫上传文件。 此外,在结帐页面上,如果未执行所有要求的上传,顾客将无法下单!该插件将显示一条通知,让客户知道哪些上传丢失了。
如果您已将上传字段配置为在产品添加到购物车后显示,或者如果该项目在购物车中并且用户删除了所需的上传,插件将尝试拒绝显示警告消息的页面,直到所有所需文件尚未上传!(注意:出于安全原因,某些浏览器可能不允许这种拒绝)。
对于不那么激进的要求检查,请转到选项,然后在允许用户在需要时离开页面字段中选择是选项。这样做只会在第一页离开时提示用户并在下一次尝试时显示警告消息,他将能够正常离开页面。
根据用户角色的现场可见性
根据当前用户角色,字段可以选择可见/不可见!
根据选定的支付网关和运输方式的现场可见性
仅当用户选择特定的支付网关和/或运输方式时,字段才可选择可见/不可见!
注意:此字段仅适用于订单详细信息感谢页面和结帐页面中显示的字段。
现场定位
使用选项菜单,您可以选择上传字段在产品、购物车和结帐页面中的位置!(这是使用标准的 WooCommerce 挂钩完成的,没有自定义定位)
单个上传字段的多个文件
默认情况下,每个字段只能上传一个文件,但 WCUF 也可以选择使用单个上传字段上传多个文件。在这种情况下,还可以配置可上传文件的最大数量和文件大小。
上传文件后,WCUF 将创建一个包含所有上传文件的 .zip 文件。
单个上传字段的可上传文件数量也可以“绑定”到购物车或购买的产品数量(如果启用“在将项目添加到购物车之前显示上传字段”选项,则该选项不适用于产品页面) ,这样客户就不能为一个字段上传超过 X 个文件(其中 X 是购买/购物车中商品的数量)。
笔记:用于单个字段上传功能的多个文件需要大多数 Web 主机服务中常用的 PHP 功能“ZipArchive”。如果未激活,则此功能将不可用。
多个文件和数量选择
如果为单个上传字段上传多个文件,通过进入上传文件配置器->选项菜单并在启用数量选择部分选择是选项启用特殊选项,对于每个上传的文件将启用一个输入框,该输入框将允许客户选择数量值。 例如,销售 100×100 打印服务的打印服务。一位客户正在购买 5 件 100×100 的印刷品,他想为第一个文件打印 3 份,为第二个文件打印 2 份。多亏了数量选项,他可以将第一个上传文件的数量设置为 3,第二个上传文件的数量设置为 2!
产品购物车数量取决于上传文件的数量
通过选项启用特殊选项,该选项将根据上传文件的数量(以及多个文件字段的数量)自动设置产品购物车数量!如果您想设置特别折扣或根据购物车数量分配产品价格,此功能特别有用!
如果您需要一个工具,请关注我的 WooCommerce 定价和折扣!插入!
产品购物车价格根据相关的额外费用
现在可以根据与其上传字段相关的额外费用动态地为购物车项目分配价格!例如,现在可以根据上传文件的数量为产品指定价格!
每次上传额外费用/折扣,媒体文件有特殊的“秒超额收费”
WCUF 允许为每个上传的文件设置额外费用。如果启用了单个字段选项的多个文件上传,它也可以工作。商店管理员可以选择多收一个固定值或原价的一定百分比(例如对每个上传的文件额外收取 20%)。
此外,还可以设置“超额收费限额”,超过该限额客户将不会因额外上传而被超额收费,并为前 N 个上传文件(包括数量)设置“额外费用免费”。
对于音频/视频文件(最常见的扩展名)也可能每秒收取额外费用(媒体文件必须具有编码良好的 ID3 信息,否则插件无法检测到所需的信息)!
对于PDF现在可以根据上传文件的页数计算额外费用。商店管理员还可以设置免费页面的数量和额外收费页面的最大数量。
注意: PDF 文件必须是有效的 PDF 编码文件。
要为每个上传的文件应用折扣,您只需在额外成本值中设置一个负值!这样,插件将对购物车应用负费用以应用折扣!
结帐小计百分比折扣
对于每个上传字段,如果至少上传了一个文件,则可以对结帐小计应用百分比折扣。
可自定义的按钮文本(并可通过 WPML 进行翻译)
使用文本菜单语音可以自定义用于上传、删除、裁剪等文件的按钮文本。
如果您的站点使用 WPML,您可以为每种语言设置按钮文本!您只需使用 WPML 语言选择器切换语言,然后设置文本!
WPML 和上传字段文本
上传字段标题、描述、免责声明文本等可以使用字符串翻译WPML 菜单并选择woocommerce-files-upload-field-text域进行翻译!
响应字段显示
购物车、结帐、订单和短代码页面中的上传字段现在是响应式的。它们被分组并显示在一行中,行元素的宽度可以通过选项菜单设置。默认情况下,插件每行显示一个上传字段。
简码
您想仅在特定页面上显示上传字段表单吗?或者您是否希望在结帐过程中在自定义区域或文本区域中呈现上传表单?现在你可以!
WCUF 插件公开了以下可根据您的需要使用的简码:
- [wcuf_upload_form]:它将在支持短代码系统的任何区域呈现一个上传表单,其中包含与当前添加到购物车的产品相匹配的所有上传字段。它不能用于产品、购物车或结帐页面。
- [wcuf_product_page_upload_form]:它将在支持短代码系统的任何区域呈现产品页面上传表单。它只能在产品页面上使用。
- [wcuf_cart_page_upload_form]:它将在支持短代码系统的任何自定义区域中呈现购物车页面上传表单。它只能在购物车页面上使用。
- [wcuf_checkout_page_upload_form]:它将在支持短代码系统的任何自定义区域中呈现结帐页面上传表单。它只能在结帐页面上使用。
- [wcuf_upload_form_last_order]:它将呈现一个上传表单,其中包含与当前登录用户在上次订单中购买的产品相匹配的所有上传字段。它不能用于产品、购物车或结帐页面。
如果您想在自定义区域(如选项卡或文本字段)(两者都必须支持简码系统)中显示上传字段,则产品、购物车和结帐页面的特殊简码非常有用。
注意: 为了使用[wcuf_product_page_upload_form]、[wcuf_cart_page_upload_form]或[wcuf_checkout_page_upload_form],您必须通过转到选项->禁用上传字段标准管理并选择您使用短代码的页面来禁用标准上传字段管理。简码每页 只能使用一次。
我的帐户页面和最后一个订单的自动上传字段显示
WCUF 可以选择直接从“我的帐户”页面显示最后下订单的上传字段!要启用此功能,您必须从“选项”常规菜单中启用此显示选项。
图像/音频预览
WCUF 还允许为上传的媒体文件显示图像预览(仅适用于标准 jpg/png 压缩文件)和音频预览(mp3/wave 文件)。为此,您必须在上传字段配置期间的“上传完成后显示的文本”字段中使用特殊的简码[file_name_with_media_preview]。
购物车和结帐产品表预览
您可以选择在购物车和结帐页面上显示的产品表中显示每个产品的上传图像预览(仅适用于标准 jpg/png 压缩文件)!
此外,在购物车页面上,产品缩略图可以替换为上传图片的预览……只需通过选项菜单启用您需要的特殊选项即可!
上传摘要功能
从选项菜单可以允许在购物车、结帐和/或订单详细信息页面中显示上传的文件列表。
上传计数器
该插件在订单表中添加了一个新列“上传计数器”。这将帮助您轻松跟踪用户为每个订单所做的上传次数。
上传反馈文本和免责声明
或者,每个上传字段的商店管理员可以启用反馈文本和“免责声明”选项。这样,用户将能够保存与上传文件相关的反馈,最终,他将被迫接受免责声明才能上传文件。
上传进度条
给你的用户一些反馈!订单文件上传过程中,页面会显示进度条。
批量上传删除
您可以直接从订单列表中删除所选订单的所有上传。
WC 多供应商
WC Multivendor用户,上传的文件也可以在Vendor前端订单详情页面下载!
更改订单状态
如果至少从订单详细信息或感谢页面执行了一次上传,则可以选择将订单状态自动更改为通过选项菜单选择的状态!要启用此功能,只需使用“选项”菜单!
保持服务器清洁
删除订单时,所有上传的内容也会被删除。
WOOCOMMERCE 模板合规说明
如果您使用主题/第 3 方插件在产品页面上实现自定义添加到购物车功能(例如将产品添加到购物车而不重新加载页面)或改变标准结帐、购物车、订单和感谢页面, WooComerce 上传文件插件可能无法工作。它被设计为在标准模板上工作,因此改变其结构或行为可能会导致插件无法按预期或意外行为工作。如果您使用任何自定义模板,请在使用插件之前恢复其标准行为。
动作和钩子
- wcuf_order_sub_folder_name (过滤器):创建包含上传文件的订单文件夹时触发。默认情况下,如果文件绑定到产品,则子文件夹必须遵循名称结构 {product_id}_{variation_id}。该操作允许自定义该名称。为处理程序使用以下签名:your_function_name($folder_name, $product_id, $variation_id)并使用以下内容挂钩:add_filter(‘wcuf_order_sub_folder_name’, ‘your_function_name’ , 10, 3);
兼容性
该插件仅针对桌面版 Chrome、Firefox 和 Edge 进行设计和测试。它没有对移动浏览器的任何官方支持。该插件要正常工作,需要完全兼容 HTML5 的浏览器,否则它无法按预期工作并导致意外行为。
对于移动浏览器,请确保您使用的是完全兼容 HTML5 的浏览器(如 Chrome)和最新版本的操作系统。如果出现任何问题(例如:由于使用过时版本的浏览器、操作系统或由于硬件资源不足或任何其他干扰而导致对 HTML5 标准的正确支持),没有任何问题可以实施以解决这些第 3 方问题。确保文件正确存储在本地,如果您使用任何第 3 方控制器传递对远程文件的引用,将阻止浏览器正确提供插件所需的文件信息以执行上传过程。
该插件需要浏览器完全正常工作。如果任何浏览器遇到特定问题(例如由于阻止其本机控制器正常工作的错误,特定版本中的移动浏览器无法选择多个文件)阻止插件正常工作,请向其开发人员报告或切换到一个完全工作的。我不对第三方软件问题负责。
下载 Upload Files WooCommerce 插件
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容