WooCommerce 变异样本是 WordPress 插件目录中最流行的属性变异样本插件。该插件是 GetWooPlugins 团队的一项令人难以置信的创作,旨在为 WooCommerce 产品变体创造新的体验。
Demo
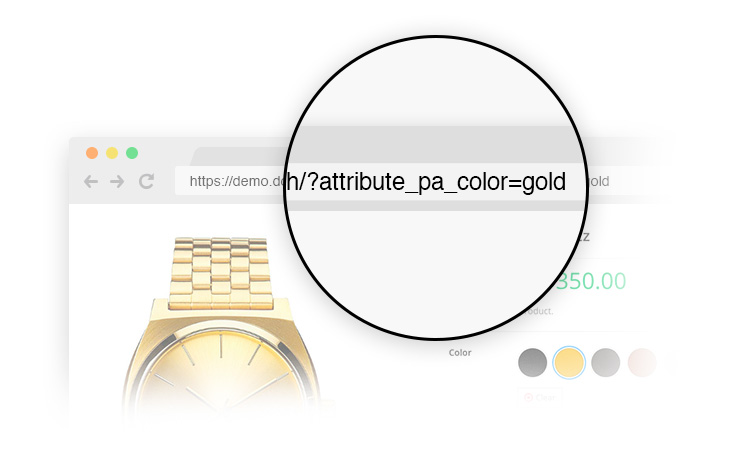
https://getwooplugins.com/plugins/woocommerce-variation-swatches

WooCommerce 变体样本的主要特征
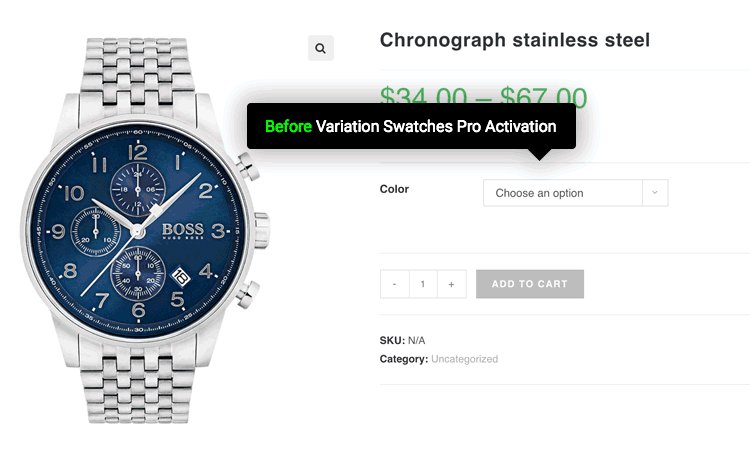
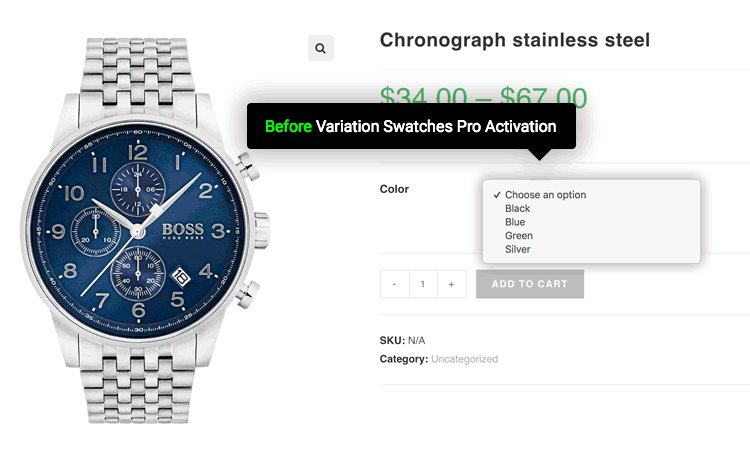
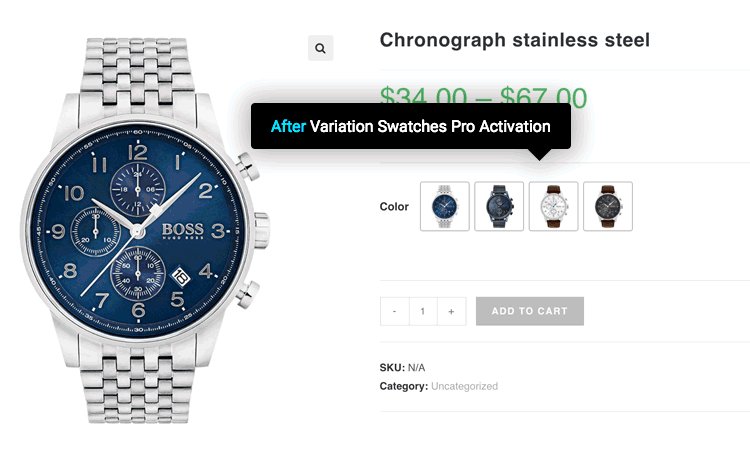
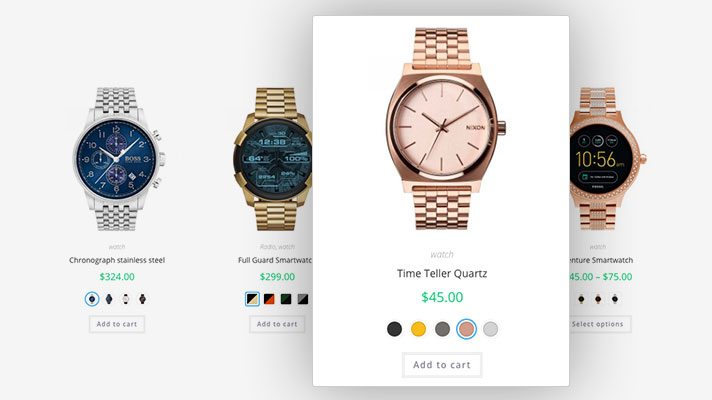
WooCommerce Variation Swatches 是一个简单的插件,但做得非常出色。它将产品属性选择下拉菜单变成漂亮的样本。这意味着您可以将产品变体选择下拉菜单转变为颜色、按钮、单选和图像样本。
因此,该插件极大地增强了插件体验。用户不需要显示下拉选择字段并查看可变产品有哪些变体。无需额外点击并花费额外时间,他们就可以快速选择所需的变体。
如果变体具有特色图像集,则自动将下拉菜单转换为图像样本
很难一一配置每个产品变体来显示图像样本。我们的 WooCommerce 变体样本和照片插件的新功能可以基于变体特色图像启用图像样本。

在目录/存档页面中显示样本
为了提高商店转化率和参与度,属性变体样本插件在目录页面上启用样本。它允许客户从存档页面检查产品变体并将其添加到购物车。
![图片[3]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-archive-attribute.jpg)
目录/存档页面中的变体图像工具提示
为了将用户转变为付费定制,有必要说服他们提供有关产品的所有重要细节。我们在此 WooCommerce 变体样本和照片插件中打包了存档页面样本的图像工具提示。
![图片[4]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-archive-image-tooltip.jpg)
WooCommerce 过滤器小部件
WooCommerce 变体样本 将按属性小部件筛选产品转换为颜色样本。因此,您可以使用该小部件为过滤器下拉列表启用样本。
![图片[5]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/04/wvs-filter-widget.gif)
目录/存档页面中的文本工具提示
工具提示的作用类似于变体描述。它描述了有关样本的更多信息。您可以启用文本工具提示来代替图像工具提示,以最大限度地提高网站参与度。
![图片[6]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-archive-text-tooltip.jpg)
双色变化样本
双色变化样本允许您为单一变化插入双色。如果您有具有两种颜色的可变产品,您可以通过单一变体来定义它们。非常感谢 WooCommerce 变体样本和照片插件。
![图片[7]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/04/swatches-double-color-settings.jpg)
支持快速查看
除了在产品详细信息页面和存档页面上显示样本外,它还可以在 Quickview 灯箱上启用样本,以最大限度地提高全店销售额。
![图片[8]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-quickview.jpg)
在商店页面上显示什么单选属性?这会有帮助!
如果您的产品有 5 个属性,通常每个 Woocommerce 变体样本专业插件都会在存档页面上显示所有 5 个样本属性。第一次,我们除了一般功能之外还带来了独家选项。它允许您在商店页面上仅显示选定的属性。从现在开始,您可以在商店页面上显示所有选定的属性,也可以像在单个产品页面上一样显示整个属性。
![图片[9]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-archive-single-special-attribute.jpg)
设置更多链接以对齐属性变异样本
产品可能具有不同数量的样本,这会在产品存档页面中产生错位问题。为了保持您的存档页面设计时尚美观,WooSwatches 添加了“更多”链接。您可以使用 按钮指定要在产品页面类别页面中为每个产品显示多少个变体样本。
![图片[10]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/04/swatches-archive-attribute-morelink.jpg)
更改产品图库图像仅选择颜色变化,例如亚马逊和速卖通(或选定的变化)
通常,当选择所有可用的属性变体时,WooCommerce 可变产品会更改变体图像。在 WooCommerce 变体样本插件历史中,我们第一次使用此功能来更改图库图像,选择单个属性变体。您不需要匹配整个属性变体。
![图片[11]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/04/swatches-color-change.gif)
生成变体链接/直接变体链接
WooCommerce 不具备此功能。我们首次在 WooCommerce 中通过这个流行的 WooCommerce 变体样本和照片插件引入了此功能。通过此功能,您可以将特定属性链接转发给客户以进行快速购买或将其分享到社交媒体。

基于产品的样本定制
WooCommerce Variation Swatch 插件提供全球样本。如果您需要每个产品的个性化变化,您可以从网站管理员那里快速实现。
![图片[13]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-customize.jpg)
产品页面的颜色变化样本
该选项将产品选择选项下拉到颜色样本中。它是具有多种变化的可变产品的最佳选择。
![图片[14]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-color.jpg)
产品页面的图像变化样本
图像变化不仅仅是色样。当涉及到将图像显示为产品变体时,此选项会带来方便且高度吸引人的转换。
![图片[15]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-image.jpg)
产品页面的按钮/标签变体样本
在显示可用产品尺寸、数量和其他变化相关详细信息时,按钮/标签样本可广泛提高转化率。它允许选择客户快速选择他们想要的产品变体。
![图片[16]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-button.jpg)
产品页面的无线电变化样本
单选框是另一种变体类型,可以精美地显示产品变体。它的作用类似于 WooCommerce 可变产品的变体列表。
![图片[17]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-radio.jpg)
突出你的特殊属性
您的产品可能有很多属性。如果您想保持所需的单一属性突出并突出显示。您可以使用这个流行的 WooCommerce Variation Swatches 插件放大属性
![图片[18]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-standout-sizing.jpg)
创建类别和组明智的变化样本
样本有许多变化,可能会迷惑用户以选择他们想要的选项。借助此插件,您可以对变体样本进行精美的分类和分组。
![图片[19]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2022/06/Group-Swatch-Settings.webp)
产品页面变体图像工具提示
有时工具提示文本不足以说服客户。在这种情况下,图像工具提示将完成剩下的工作。
![图片[20]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-img-tooltip.jpg)
可定制的工具提示文本
工具提示表示变化详细信息以解释更多信息。可以从管理后端禁用和自定义标题文本和工具提示背景。
![图片[21]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-text-tooltips.jpg)
模糊/隐藏变化
显示缺货变化似乎是必要的。因此,该插件提供了一个选项来模糊或隐藏缺货变化,以简化缺货变化。
![图片[22]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-outofstock.jpg)
圆形和方形的变化
圆形和方形是该插件独特且有用的功能之一;当要在样本中显示两个或三个以上的字符或想要专门添加颜色和图像样本时,您可以使用方形而不是圆形。
![图片[23]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/07/swatches-attribute-shape.jpg)
显示属性变化剩余库存数量
当您销售具有多种属性变化(例如颜色和尺寸)的产品时,展示剩余的产品变化非常重要,这样可以帮助产生尽快购买特定有限变化的冲动。
因此,我们开发了这个选项。它可以令人着迷地向客户展示所有剩余库存的变化。我相信它将提高您网站的可用性并促进销售。
![图片[24]-WooCommerce Variation Swatches Pro Plugin 2.0.26-WordPress精品站](https://getwooplugins.com/wp-content/uploads/2018/04/swatches-stock-management.gif)
主要功能已记录
这个插件的用户体验令人印象深刻,可以帮助您快速了解每个可用的功能。这意味着您不需要全面阅读任何手册。尽管如此,我们还是添加了详细的文档,以便您了解此色板插件中的所有特性和功能。查看我们的文档。
业界友好且最快的支持
该插件的最大用户数量是开发人员。我们知道开发人员需要多快完成工作并将其交付给客户。为了快速帮助您,我们的团队随时为您提供帮助。只要您的主题按照 WooCommerce 标准进行编码,它就应该可以正常工作。最重要的是,如果出现任何问题,我们会及时解决;从这里开票。
兼容各大主题
市场上唯一的 Swatch 版本正在运行 10,000 多个网站。因为它兼容市面上主流的主题和插件。它与 Flatsome、OceanWP、Divi 等紧密兼容。
WooCommerce 变体样本不仅提供单个 WooCommerce 产品中的颜色、无线电、图像和标签属性。它还使他们能够快速查看产品。如果您使用的是 Flatsome 等带有默认快速查看选项的 WooCommerce 主题,则无需在快速查看中单独加载可变产品属性的颜色和图像样本。
在此 WooCommerce 属性变体插件中,除了创建尺寸、品牌、图像、颜色和标签变体样本之外,您还可以处理样本形状样式 Rounded 和 Circle。最重要的是,它允许您在变体样本悬停时显示漂亮的工具提示。根据您的要求,您可以从设置中启用和禁用悬停。为了最大化和个性化您的开发过程,产品属性样本提供了一个禁用默认插件样式表的选项,以便您可以亲自编写自己的 CSS。
此外,您还可以找到一个选项来隐藏和模糊缺货变体,根据主题中的产品图像设置设置产品图像变体样本大小,更改工具提示背景和文本颜色。
WooCommerce Variation Swatch 还启用/禁用样本产品存档页面。该样本插件的强大选项是 每个产品的变体样本定制选项。除了为每个可变产品添加全局属性变化之外,您还可以根据需要自定义它们,以获得所需的结果。
下载 Variation Swatches WooCommerce 插件
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容