该插件的作用一个展示您产品品牌、产生可靠性并保证产品质量的工具。
您如何从中受益:
- 创建无限的品牌来分配给您的产品
- 突出显示您销售的产品的品牌(通过小部件或滑块、按品牌字母顺序排序等)
- 帮助用户轻松筛选和查找特定品牌的产品,改善用户体验
Demo
https://yithemes.com/themes/plugins/yith-woocommerce-brands-add-on

插件介绍
通过品牌保证质量并确保产品认可度
71%的网购用户表示,对他们来说,在购买前认清品牌至关重要。这并不奇怪:品牌始终是质量的保证,它们确保产品在顾客心目中的认可,并产生来自既定经验的忠诚和保留态度。
YITH WooCommerce 品牌附加组件可让您快速将品牌系统引入您的商店:您的客户会被知名品牌吸引到您的商店,并且更有动力购买他们在其中找到的商品,因为他们信任您的品牌销售。
借助插件中包含的小部件和短代码,您可以在商店和产品页面上显示品牌,在侧边栏中显示所有品牌,按品牌过滤产品等等。
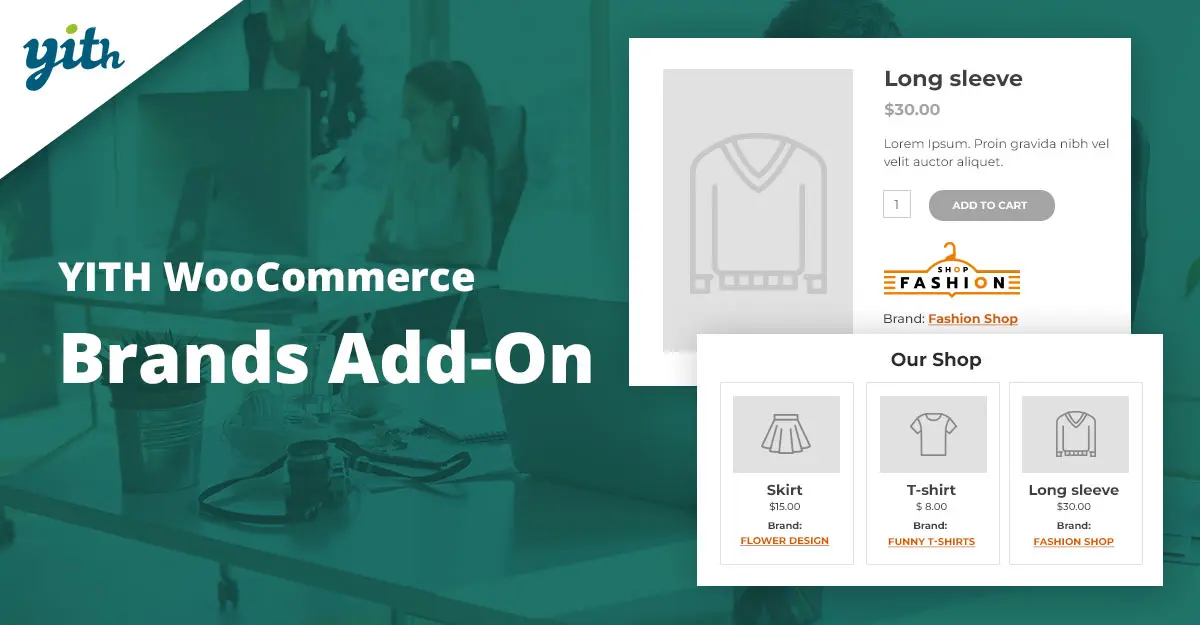
![图片[2]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/00.YITH-WooCommerce-Brands.jpg)
创建无限的品牌来分配给您的产品
该插件可让您轻松创建无限品牌。对于每个品牌,您可以输入名称、自定义标签并上传自定义图像/徽标。您可以选择在产品页面和商店页面上仅显示名称、仅显示徽标或两者都显示。![图片[3]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/01.YITH-WooCommerce-Brands-unlimited-brands.jpg)
使用分类法作为品牌
您还可以将商店的特定分类(例如类别、属性或标签)转换为品牌。因此,例如,如果您已经为产品品牌创建了“品牌”属性,您仍然可以使用它并不受任何限制地使用短代码和小部件。
![图片[4]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/02.YITH-WooCommerce-Brands-taxonomy-brands.jpg)
使用图像或徽标轻松识别您的品牌
即使没有文字,客户也能更好地识别视觉徽标,尤其是当您销售流行品牌的产品时。使用我们的插件,您可以上传徽标、自定义其尺寸并选择仅显示徽标,而不显示文本品牌名称。![图片[5]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/03.YITH-WooCommerce-Brands-images-or-logos.jpg)
使用自定义横幅自定义品牌页面
使用自定义标题图像自定义品牌档案页面:这样,您可以创建一个“品牌页面”,用户可以在其中轻松找到特定品牌的所有可用产品。![图片[6]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/04.YITH-WooCommerce-Brands-banner.jpg)
选择展示品牌的地点和方式
在商店页面、产品页面上显示品牌,选择位置并自定义要显示的信息。有很多选择可以准确实现您需要的结果。![图片[7]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/05.YITH-WooCommerce-Brands-position.jpg)
启用商店页面上的“按品牌排序”选项
只需单击一下,您就可以将“按品牌排序”选项添加到商店页面上显示的默认排序下拉列表中。这样,您的客户将能够按品牌、字母顺序对产品进行排序。![图片[8]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/06.YITH-WooCommerce-Brands-sort-by-brand.jpg)
各种短代码和小部件可突出品牌
使用我们的小部件(选择、品牌列表、徽标滑块等)在小部件区域(如侧边栏)中突出显示品牌,或使用短代码创建高级过滤页面(按类别划分的品牌、按字母顺序排列的品牌等)。 )。该插件包含满足所有需求的各种工具。![图片[9]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/07.YITH-WooCommerce-Brands-shortcodes-and-widgets.jpg)
为特定品牌创建折扣或促销(需要 YITH 动态定价和折扣)
通过此插件与我们的 YITH 动态定价和折扣的集成,您可以仅针对特定品牌的产品创建高级折扣规则或促销(季末折扣、黑色星期五销售、3×2、2×1、BOGO 等) 。![图片[10]-YITH WooCommerce Brands Add-On Premium 2.15.0-WordPress精品站](https://yithemes.com/wp-content/uploads/2022/01/08.YITH-WooCommerce-Brands-integration-with-Dynamic.jpg)
下载 YITH WooCommerce Brands Add-On Premium 插件
YITH WooCommerce Brands Add-On Premium 2.15.0
1. 请尊重劳动成果,资源都是经过站长收集测试后发布而来。转载请务必注明出处!谢谢合作。
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系站长及时更新。













556×110.png)
暂无评论内容